What is MVC????
Let's understand MVC framework.- MVC framework easily builds on top of asp.net when you are building a web application with MVC
- There will be no such thing like page load and no page life cycle and there will be no control state.
- MVC based on design pattern.
- Actually it was named Thing-Model-View-Editor.Now it was later named Model-View-Controller.
- The Model-View-Controller (MVC) is an architectural pattern that separates an application into three main logical components
It is powerful meaning of separating concerns.
Let's understand this separation:
Model:Model is aset of classes that describes as business logic.
View:It defines how the application's UI will be displayed. It is pure HTML,Which specify how the UI is going to looke like.
Controller:It specify a set of classes that handles communication from the user overal application flow and application-specific logic.
How to envoirnment setup??
Now a day MVC development tools is included with Visual Studio 2012 and later.Now i am going to tell you about Visual Studio 2015.Link:https://visualstudio.microsoft.com/vs/older-downloads/
Step 1:Once downloading is complete, run the installer and installed visual studio.
Step2:Create MVC application
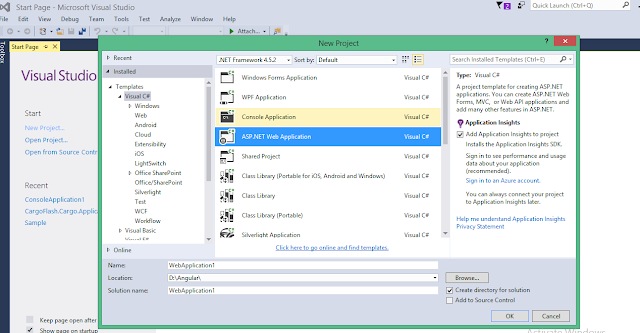
Open the visual studio Click new project.It will be a new project dialog opens
Step3:Select Asp.net web application
Step4:Frst Enter the project name, MvcSample, in the Name field and click ok to continue.
You will see the following dialog which asks you to set the initial content for the ASP.NET
project.
Step5: To take this, select the ‘Empty’ option and check the MVC checkbox in
the Add folders and core references section. Click Ok.
It will create a basic MVC project with minimal predefined content.
Once the project is created by Visual Studio, you will see a number of files and folders
displayed in the Solution Explorer window.
As you know that we have created ASP.Net MVC project from an empty project template, so
for the moment the application does not contain anything to run.
Step (6): Run this application from Debug -> Start Debugging menu option and you will see
a 404 Not Found Error.
Add Controller
To remove the 404 Not Found error, we need to add a controller, which handles all the
incoming requests.
Step (1): To add a controller, right-click on the controller folder in the solution explorer and
select Add -> Controller.
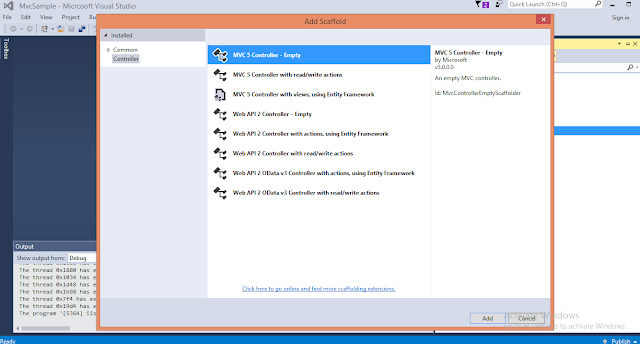
It will display the Add Scaffold dialog.
Step (2): Select the MVC 5 Controller – Empty option and click ‘Add’ button.
The Add Controller dialog will appear.
Step (3): Set the name to HomeController and click the Add button.
You will see a new C# file HomeController.cs in the Controllers folder, which is open for editing
in Visual Studio as well.
Step (4): To make this a working example, let’s modify the controller class by changing the
action method called Index using the following code.
Step (5): Run this application and you will see that the browser is displaying the result of
the Index action method.



















0 Comments