What is Jquery??
Jquery is lightweight javascript library that simplifies programming with JavaScriptIt is very fast run on mutiple cross browser.
Jquery is a fast,small,and feature-rich javascript library.It makes things like HTML document traversal and manipulation,event handling,animation,and ajax much simpler with an easy-to use API that works across a multiple of browsers
That means with acombination of verasatilty and extensibilty,jquery has changed the way that millions of people write javascript.
Advantage of using jquery.
- Jquery is cross-browser.
- Jquery is a lot more easy to use than raw javascript.
- Jquery is extensible.
- Jquery simplifies and has rich Ajax support
- Jquery has large development community and many plugins. Example autocomplete text-box plugin.
- Excellent documentation.
How to use Jquery in webapplication
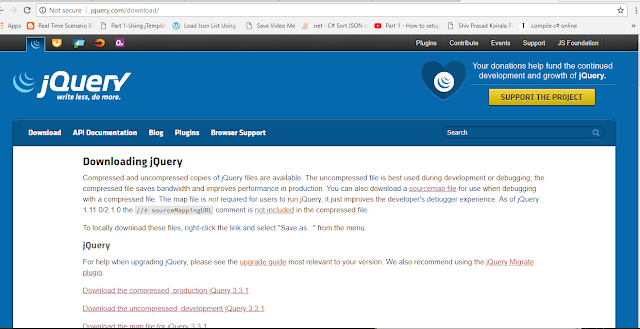
To implementation of jqery we download jquery file from Jquery.com and reference it in your application just like any other JavaScript file.What is difference between jquery 1.x and 2.x??
If you want to support IE6/7/8 then use Jquery 1.x where as if you do not have the need to support IE6/7/8 then use jquery 2.x and 3.xTo download jqery please follow screenshot:
To download min.js file and put in your project library.
Then create html file then put script path in your html file.
Like below
To test this application run on browser on then Click the button .It will be show result output.
points to be remember:
1.ready() function ensures that the DOM is fully loaded.$ is ashorcut for jquery.
All three of the following syn-taxes are equivalent let us see:
- $(document).ready(handler)
- $().ready(handler)(this is not recomended)
- $(handler)
What is $(document).ready(function) in jquery and when to use??
Let us see it is a jquery event. It fires as soon as the DOM is loaded and ready to script can safely access elements in the pages's html dom.This event is fired before all the images,css etc..are fully loaded.
$(window).load event fires when the DOM and all the content on the page(images,css etc) is fully loaded.Since the window load event waits for images,css etc to be fully loaded,this event fires after ready event)What are jquery selectors
One of the most important concept in j query is selectors,Jquery selectors allow you to select and manipulate HTML elements.Different selectors in jquery
jquery selectors allow you to select html elements in the DOM by
- ElementID
- Elemnet Tagname
- Element classname
- Element attribute
- Element attribute values and many more
HTML element ID's must be unique on the page.jquery #id selector returns only the first element,if you have 2 or more elements with the same id. Do yo understand what i am telling you.
Javascript's document getelementbyid() function throws an error if the element with the given id is not found,where as jquery #id selector will not throw an error.To check if an element is returned by the #id selector use length properly.
Let us understand diff Javascrpts document.getelementbyid() and $(#id) selector are not the same.document.getelementByid() returns a raw DOM obejct where as $(#id) selector returns a jqery object that wraps the DOM object and provides jquery methods. This is the reason you are able to call jquery methods like css().click()on the object returned by jquery. To get the underlying DOM object from a jquery object use $('#id')[0]
document.getelementByid() is faster than $("#id") selector.Use document.getelementByid() over jquery('#id') selector unless you need the extra functionality provided by the jquery object













0 Comments