In this article we learn about modules ,components and expression in Angularjs.
AngularJS is a JavaScript-based open-source front-end web application framework mainly maintained by Google
In this article ,we will learn how to startup project in angularJs. So firstly install Visual studio 2015 ,Typescript and NPM(Node package manager)
What is the main role of Angular.
Step 1.Create Angular application.
1. Let's "Start", then "All Programs" and select "Microsoft Visual Studio 2015".
2. Lets "File", then "New" and click "Project", then select "ASP.NET Web Application Template" and provide the Project a name as you wish and click on OK.
3. Let's Choose Empty application option and click OK
Step2. Now Solution directory application has been created.Now i going to create own custom folder So I have created three new folder name:
- UI
- Model
- Binder
Step 3: Let's add Html file in UI folder. So i have created Customer.html file See below pictorial code:
<div>
<!--Customer Name object to UI:-<input [ngModel]="customerobj.CustomerName" id="Text1" type="text" /><br />
Customer Name UI to the object:-<input (input)="customerobj.CustomerName=$event.target.value" id="Text1" type="text" /><br />
Customer Name 2 way :-<input [ngModel]="customerobj.CustomerName" (input)="customerobj.CustomerName=$event.target.value" id="Text1" type="text" /><br />-->
Customer Name :-<input [(ngModel)]="currentCustomer.CustomerName" id="Text1" type="text" /><br />
Customer Code :-<input [(ngModel)]="currentCustomer.CustomerCode" id="Text1" type="text" /><br />
Customer Amount :-<input [(ngModel)]="currentCustomer.CustomerAmount" id="Text1" type="text" /><br />
<input type="button" (click)="Add()" value="Add Customer"/>
<input type="button" (click)="Update()" value="Update Customer" />
<input type="button" (click)="Clear()" value="Cancel" />
<b>{{currentCustomer.CustomerName}}</b><br />
{{currentCustomer.CustomerCode}}<br />
{{currentCustomer.CustomerAmount}}<br />
<table>
<tr>
<td>Name</td>
<td>Code</td>
<td>Amount</td>
</tr>
<tr *ngFor="let cust of customers">
<td>{{cust.CustomerName}}</td>
<td>{{cust.CustomerCode}}</td>
<td>{{cust.CustomerAmount}}</td>
<td><a href="#" (click)="Select(cust)">Select</a></td>
</tr>
</table>
</div>
Step4: Let's add class in model. We add typescript file in model class .We select Typescript file .I have put name is Customer.ts
Typescript nothing but super set of language for JavaScript. Internally Typescript compiles to JavaScript
export class Customer {
CustomerName: string = "";
CustomerCode: string = "";
CustomerAmount: number = 0;
}
Step 5: Now we need to add package.json,tsconfig.json,Typings.json and systemjs.config.js Got to the GitHub and Angular documentary URL then find it and add this.
I will provide this of all code that you can create project.Do'no worry.
package.json
{
"name": "angular-quickstart",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.0.0",
"@angular/compiler": "2.0.0",
"@angular/core": "2.0.0",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.0",
"@angular/platform-browser-dynamic": "2.0.0",
"@angular/router": "3.0.0",
"@angular/upgrade": "2.0.0",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.27",
"zone.js": "^0.6.23",
"angular2-in-memory-web-api": "0.0.20",
"bootstrap": "^3.3.6"
},
"devDependencies": {
"concurrently": "^2.2.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.2",
"typings": "^1.3.2"
}
}
===================================================================
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["es2015"],
"outDir": "dist",
"rootDir": "src",
"module": "commonjs",
"declaration": true,
"noImplicitAny": true,
"removeComments": true,
"sourceMap": true
}
}
{
"compilerOptions": {
"target": "es5",
"lib": ["es2015"],
"outDir": "dist",
"rootDir": "src",
"module": "commonjs",
"declaration": true,
"noImplicitAny": true,
"removeComments": true,
"sourceMap": true
}
}
Typings.json
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}
=======================================================
Sytemsjs.config.js
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': '../node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'startup',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular2-in-memory-web-api': 'npm:angular2-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: '../../Binder/Startup.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular2-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': '../node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'startup',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular2-in-memory-web-api': 'npm:angular2-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: '../../Binder/Startup.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular2-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
======================================================================
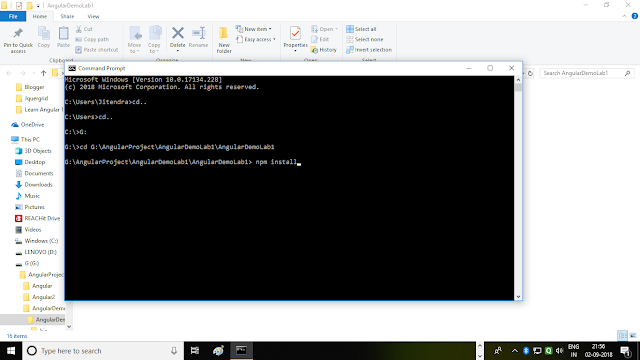
Step 6. Now go to the project open file explorer .Then copy the Project directory path Then Go to the command prompt and paste the project path then enter with npm install command.
It install all necessary JavaScript file we have needed See the below pictorial code
all needed files has been installed in our project directory with node_modules name.
Step 7: Now refresh or project files select show all files. then Exclude package.json and typings.json file because it has already installed our project.
One important thing that never go to include node_modules file in project. It will be exists but never included.
Step 8 Now select Binder folder add Typescript file then put name CustomerComponent. Actually Binder works like as Middlelayer which connect to business logic and user-interfaces..
CustomerComponent.ts
import {Component} from "@angular/core"
import {Customer} from "../Model/Customer"
@Component({
selector: "customer-ui",
templateUrl : "Customer.html"
})
export class CustomerComponent {
// binding logic
currentCustomer: Customer = new Customer();
// customer collection
customers: Array<Customer> = new Array<Customer>();
Select(custselected: Customer) {
this.currentCustomer = Object.assign({}, custselected);;
}
Clear() {
this.currentCustomer = new Customer();
}
Update() {
for (let cust of this.customers) {
if (cust.CustomerCode == this.currentCustomer.CustomerCode) {
cust.CustomerName = this.currentCustomer.CustomerName;
cust.CustomerAmount = this.currentCustomer.CustomerAmount;
}
}
this.currentCustomer = new Customer();
}
Add() {
this.customers.push(this.currentCustomer);
this.currentCustomer = new Customer();
}
}
Step 9 . Now Add CustomerModuleLibrary typescript file. What will be do this?? This will be bind all component within single library.
CustomerModuleLibrary.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CustomerComponent } from './CustomerComponent';
import {FormsModule} from "@angular/forms"
@NgModule({
imports: [BrowserModule,FormsModule],
declarations: [CustomerComponent],
bootstrap: [CustomerComponent]
})
export class CustomerModuleLibrary { }
Step 10 .Now let starts to add new Startup.ts file what will be do?? It will be load the modules and starts this.
startup.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { CustomerModuleLibrary } from '../Binder/CustomerModuleLibrary';
const platform = platformBrowserDynamic();
platform.bootstrapModule(CustomerModuleLibrary);
Master.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="../../node_modules/core-js/client/shim.min.js"></script>
<script src="../../node_modules/zone.js/dist/zone.js"></script>
<script src="../../node_modules/reflect-metadata/Reflect.js"></script>
<script src="../../node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="../systemjs.config.js"></script>
<script>
System.config({
"defaultJSExtensions": true
});
System.import('startup').catch(function (err) { console.error(err); });
</script>
<body>
DotnetTricks Guru ,
<customer-ui></customer-ui>
</body>
</html>
Out Put



















14 Comments
Expected to form you a next to no word to thank you once more with respect to the decent recommendations you've contributed here. Those guidelines additionally worked to become a good way to recognize that other people online have the identical fervor like mine to grasp great deal more around this condition. We are providing AngularJs training in velachry.
ReplyDeleteFor more details: AngularJs training in velachery
This comment has been removed by the author.
ReplyDeleteExcellent stuff, this is really helpful for beginners and I am glad to visit this page.
ReplyDeleteAngularjs Training in Chennai
Angularjs course in Chennai
Angularjs Training institute in Chennai
ReactJS Training in Chennai
R Programming Training in Chennai
AWS Training in Chennai
DevOps Training in Chennai
Data Science Course in Chennai
ReplyDeleteYour post is very neat and very decent. I am always like your post and your explanation is very nice. It's very good info and thanks to you!
Primavera Training in Chennai
Primavera Course in Chennai
Tableau Training in Chennai
Spark Training in Chennai
Power BI Training in Chennai
Excel Training in Chennai
Oracle Training in Chennai
Oracle DBA Training in Chennai
Social Media Marketing Courses in Chennai
Very useful information, Keep posting more blog likes this, Thank you.
ReplyDeleteAviation Academy in Chennai
Air hostess training in Chennai
Airport management courses in Chennai
Ground staff training in Chennai
This post very useful for enhancing my knowledge. I got huge information in this post. Thank you!!!
ReplyDeleteTableau Training in Chennai
Tableau Course in Chennai
Excel Training in Chennai
Corporate Training in Chennai
Pega Training in Chennai
Power BI Training in Chennai
Embedded System Course Chennai
Linux Training in Chennai
Tableau Training in Chennai
Tableau Course in Chennai
I gather a lot of informations from this blog. Thank you.
ReplyDeleteSoftware Testing Course in Madurai
Software Testing Training in Madurai
Software Testing Madurai
Software Testing Course in Coimbatore
Software Testing Training in Coimbatore
Software Testing Course in Coimbatore with Placement
This was an well written blog and I am happy reading your blog.
ReplyDeleteSpoken English Class in Thiruvanmiyur
Spoken English Classes in Adyar
Spoken English Classes in T-Nagar
Spoken English Classes in Vadapalani
Spoken English Classes in Porur
Spoken English Classes in Anna Nagar
Spoken English Classes in Chennai Anna Nagar
Spoken English Classes in Perambur
Spoken English Classes in Anna Nagar West
Get inspired by your blog. Keep going.
ReplyDeleteTally Course in Madurai
Tally Training in Madurai
Tally Course in Coimbatore
Tally Training Coimbatore
Tally Classes in Coimbatore
Tally Training Institute in Coimbatore
ReplyDeleteNice blog!! I hope you will share more info like this. I will use this for my studies and research.
Angularjs Training in Chennai
Angularjs Course in Chennai
Web Designing Course in Chennai
PHP Training in Chennai
Angularjs Courses in Chennai
Angular Training in Chennai
Best Angularjs Training in Chennai
gst training in chennai
Angularjs Training in Chennai
Angularjs Course in Chennai
This post is much helpful for us. This is really very massive value to all the readers and it will be the only reason for the post to get popular with great authority.
ReplyDeleteSelenium Training in Chennai
Selenium Course in Chennai
Angularjs Training in Chennai
AWS Training in Chennai
Big Data Analytics Courses in Chennai
Blue Prism Training in Chennai
CCNA Course in Chennai
Selenium Training in OMR
ReplyDeleteGreat info. The content you wrote is very interesting to read. This will loved by all age groups.
Angularjs Training in Chennai
Angularjs Course in Chennai
Web Designing Course in Chennai
PHP Training in Chennai
ccna Training in Chennai
gst training in chennai
ReactJS Training in Chennai
Angularjs Training in Chennai
Angularjs Course in Chennai
love whatsapp groups
ReplyDeletegta 5 apk
ReplyDelete